Clipping Mask là 1 công chũm rất thân quen trong Illustrator, giúp bạn tạo hiệu ứng ấn tượng cho nhà cửa của mình. Vậy chế tạo ra Clipping Mask như thế nào? toàn bộ sẽ được phía dẫn cụ thể trong bài viết này
Clipping Mask là gì?
Clipping maskhay có cách gọi khác là “mặt nạ xén”. Tính năng của clipping mask là ẩn đi gần như phần không mong muốn của đối tượng. Clipping mask sẽ che đi đối tượng người tiêu dùng nằm dưới nó, vị vậy chỉ rất có thể nhìn thấy số đông phần bên phía trong đường cắt (Clipping path). Clipping path chỉ rất có thể là một con đường vector, còn đối tượng bên dưới nó thì hoàn toàn có thể là bất cứ thứ gì - hình ảnh chụp, mẫu vẽ vector, v.v.
Bạn đang xem: Cách dùng clipping mask trong illustrator
Một số điều cần để ý về clipping mask:
Clipping path phải luôn luôn nằm trên đối tượng bạn muốn cắt.
Bạn chỉ bao gồm thể có 1 clipping mask
Tuy nhiên, đối tượng người dùng để clipping thì tất cả thể có khá nhiều hơn 1
Các đối tượng được cắt đề nghị ở trong cùng một layer hoặc và một nhóm.
Cách có tác dụng clipping maskTrong bạn dạng demo này, mặt đường clipping sẽ thuộc dòng chữ JOB. Đối tượng họ sẽ clip là hình một chú chó.
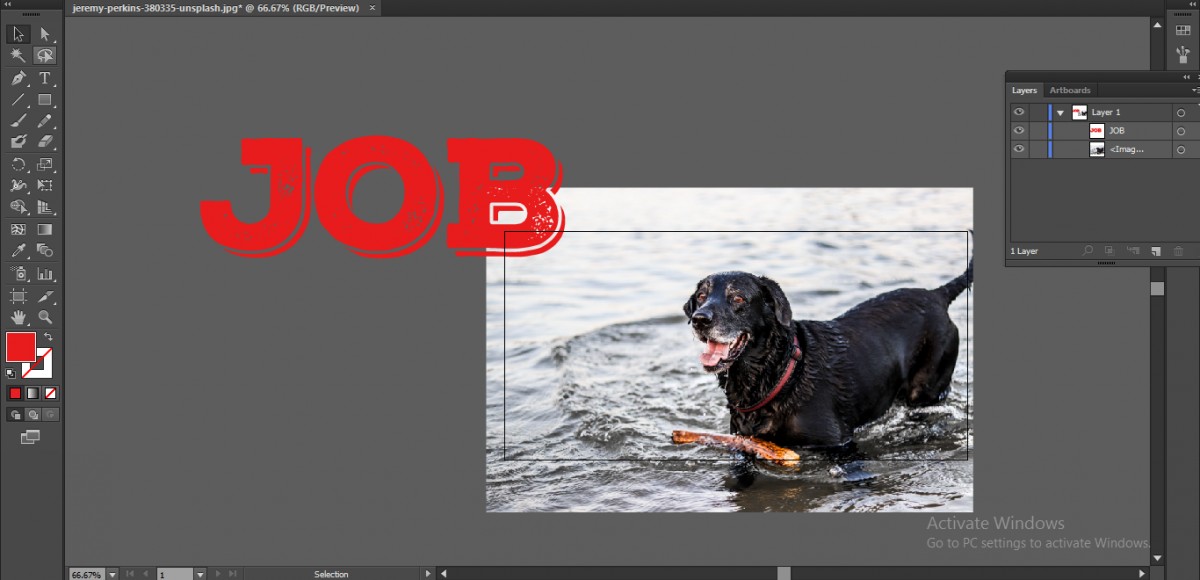
Bước 1: chuẩn bị text ‘JOB’ cùng một bức ảnh

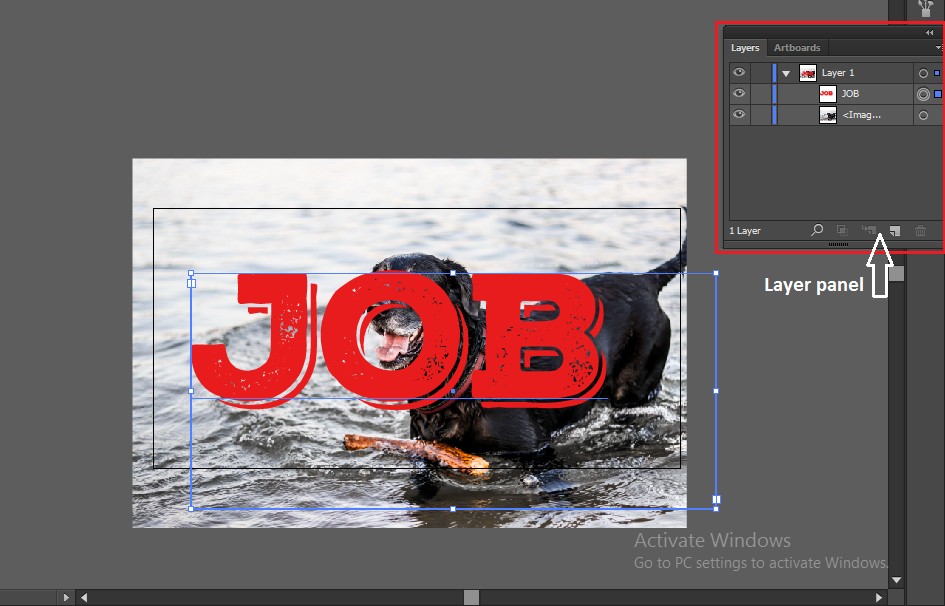
Bước 2:Trong một layer, đặt tên JOB nằm trên bức ảnh. Chúng ta cũng có thể nhìn cả text với hình hình ảnh riêng rẽ nhau bằng phương pháp mở rộng layer view.

Bước 3:Tạo Clipping Mask
Sau khi thu xếp hình hình ảnh thích hợp, ta tạo nên Clipping Mask. Chúng ta cũng có thể tạo clipping mask bằng vô số cách thức khác nhau:
Chọn Menu: Object> Clipping Mask> Make
Phím tắt: Ctrl+7
Layer Panel: Make/Release Clipping Mask icon at the bottom
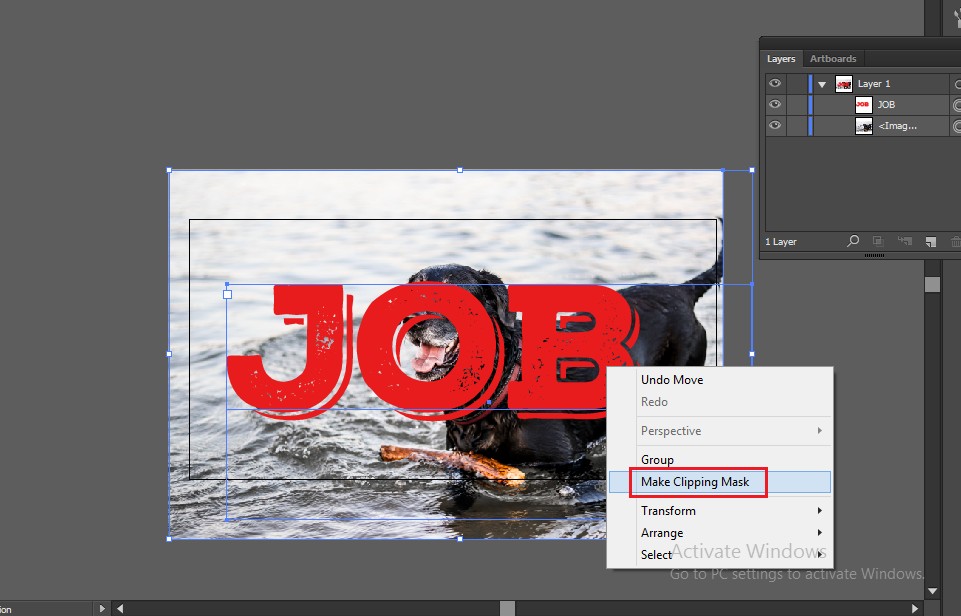
Nhấp loài chuột phải: sơn sáng tất cả các đối tượng và chọn Make Clipping Mask
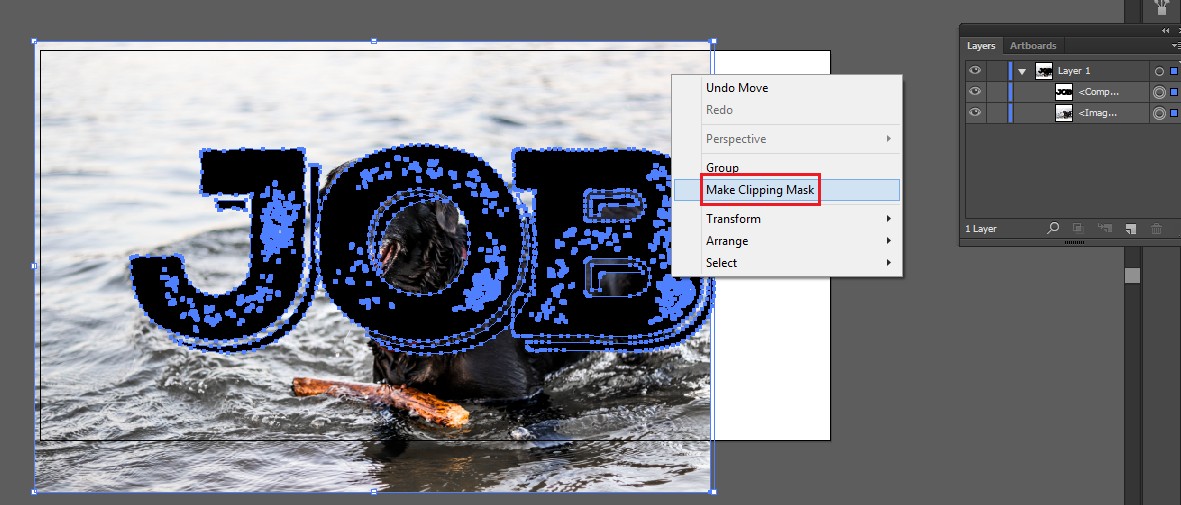
Tôi đang dùng phương pháp 4 là lựa chọn cả hai đối tượng, nhấp chuột phải và lựa chọn Make Clipping Mask

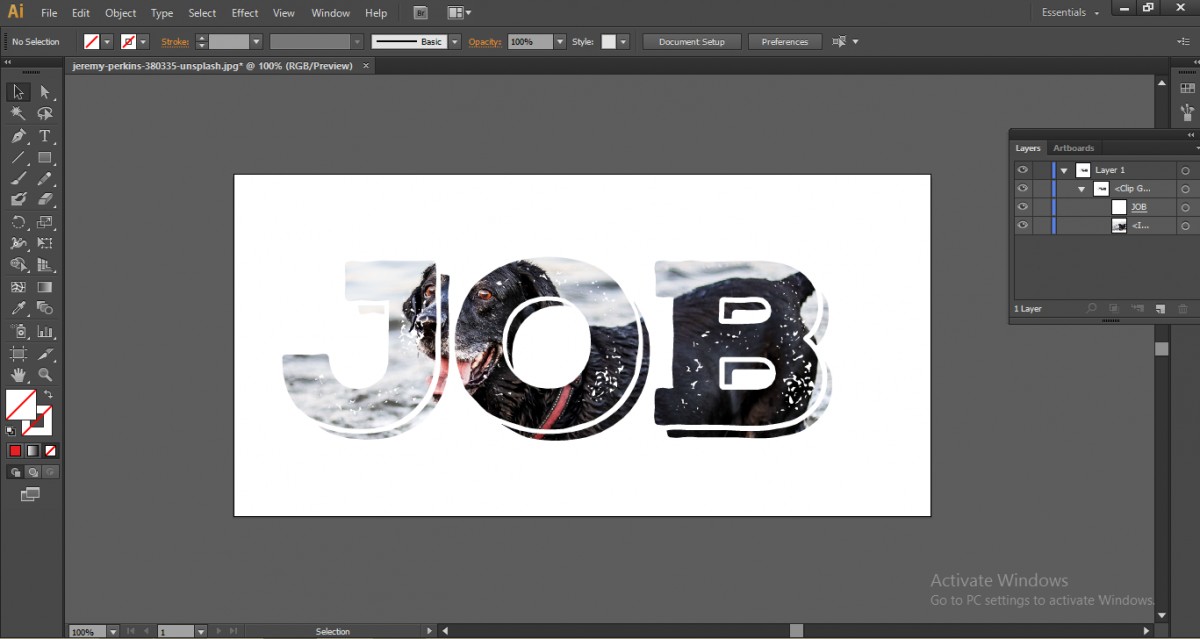
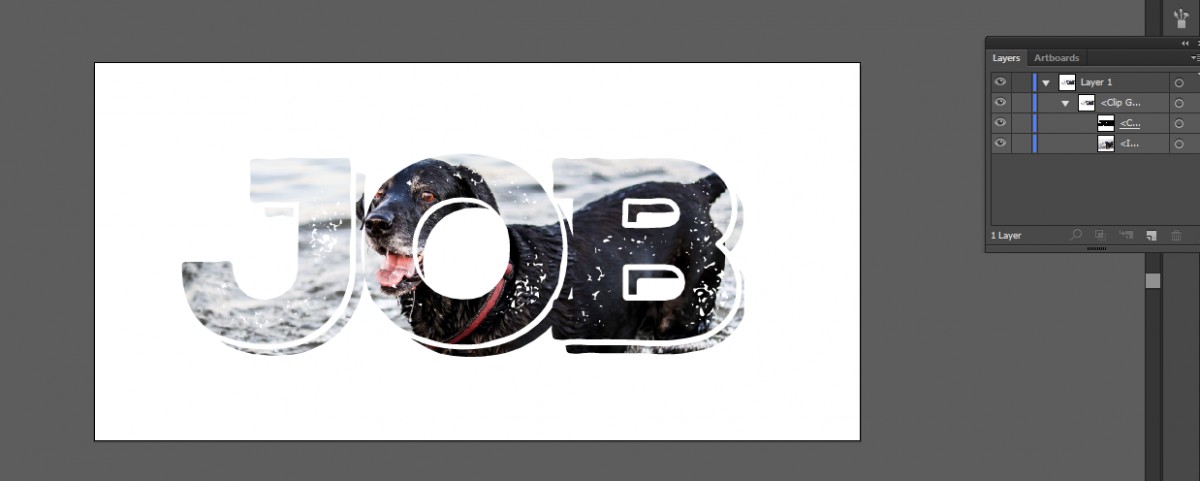
Bạn vẫn thấy mọi thứ biến đổi mất, ngoại trừ những thứ bên phía trong đường giảm (JOB).
Xem thêm: Bỏ Túi 8 Mẹo Hay Sạc Pin Điện Thoại Đúng Cách Giúp Kéo Dài Tuổi Thọ Pin
Thật tốt và dễ dàng nhỉ?

Bây giờ, nếu bạn có nhu cầu giãn chữ JOB, hoặc ghép chúng tiếp giáp lại cùng nhau thì vẫn làm thế nào đây? Đôi khi thao tác làm việc với clipping masks, các bạn sẽ muốn đổi khác đường clipping hoặc đối tượng người dùng theo ý mình để vừa khớp cùng với hình hình ảnh được clipping
Trong trường vừa lòng này, tôi ao ước chỉnh sửa những chữ chiếc riêng lẻ.
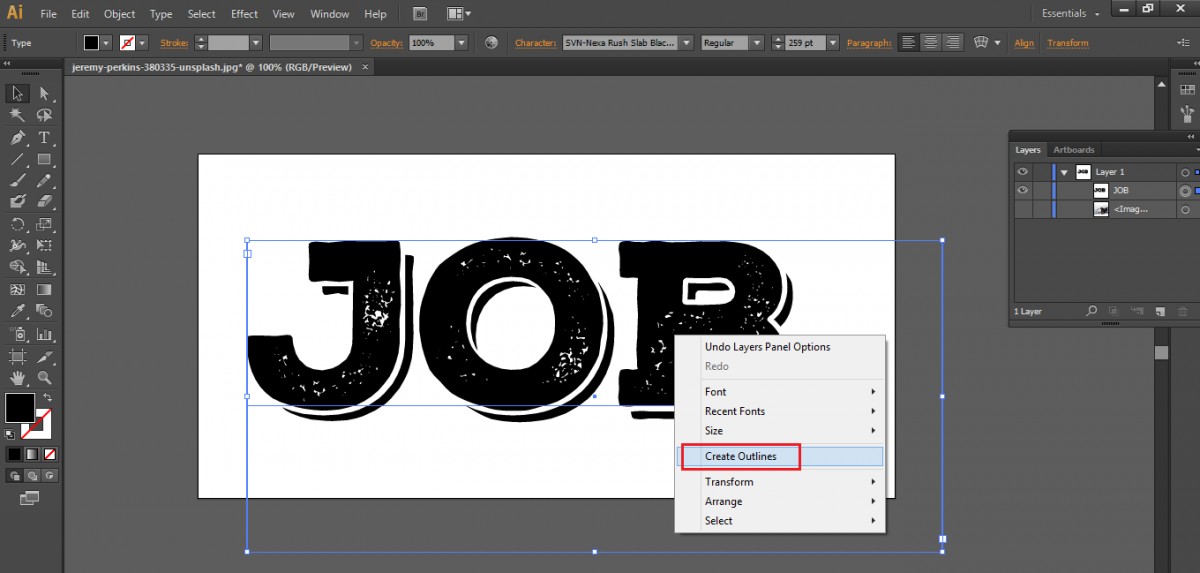
Bước 1:Chuyển text sang trọng dạng outline (phác thảo) để rất có thể được chỉnh sửa các chữ cái. Để biến hóa text thành outline, nhấp vào Type > Create Outlines (shift+ctrl+O) hoặc click chuột phải vào JOB và chọn Create Outlines.

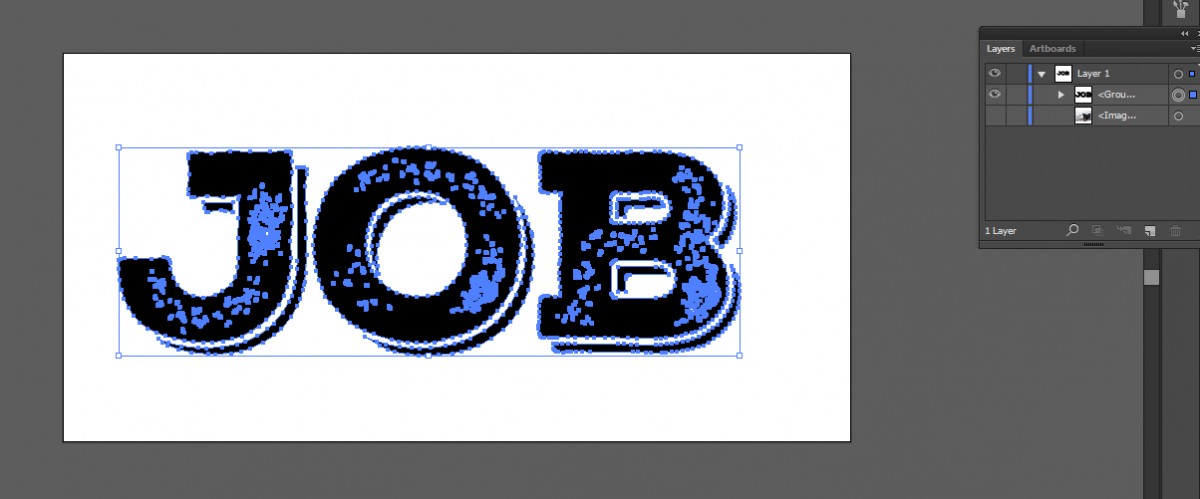
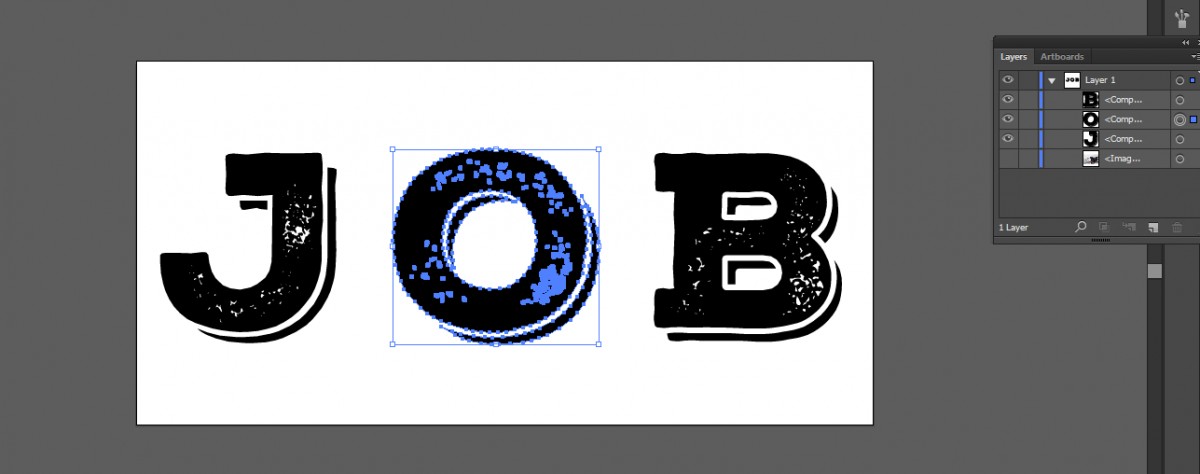
Mỗi chữ cái giờ đã trở thành một đối tượng riêng rẽ có thể chỉnh sửa cơ mà không giống như văn phiên bản thông thường. Các bạn sẽ nhận thấy rằng những điểm neo lộ diện trên mỗi chữ cái - chúng rất có thể được dịch rời và sửa đổi riêng lẻ:

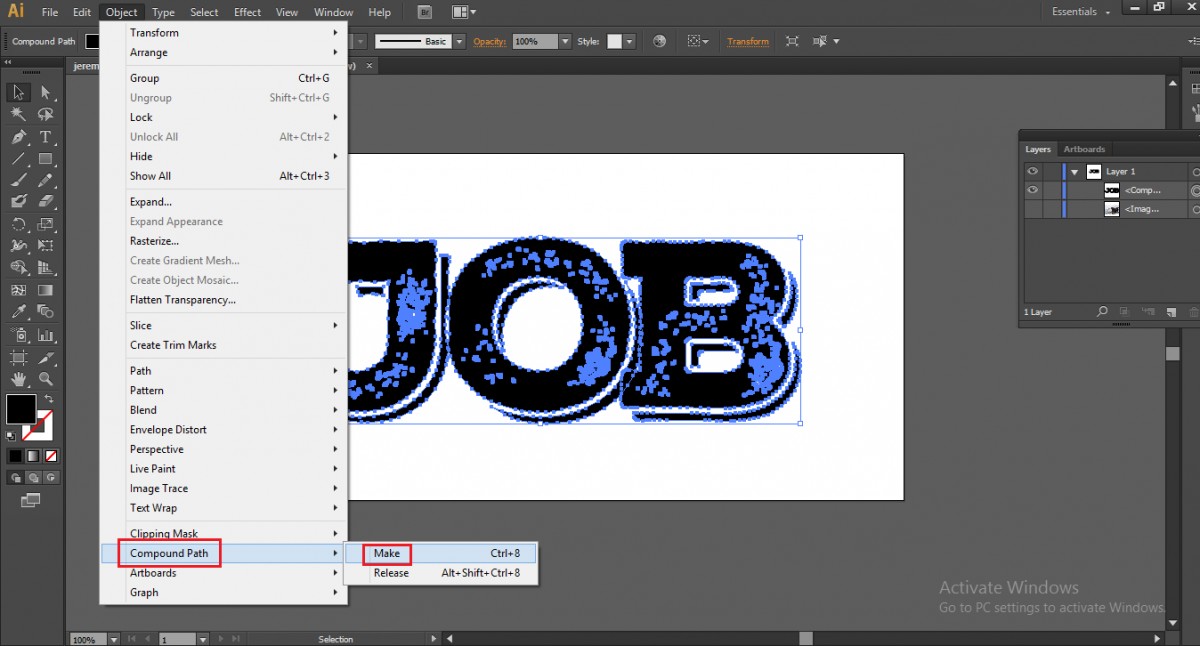
Bước 2: sử dụng Compound path.
Compound path là đường nét phức, nó được tạo ra từ tối thiểu hai đối tượng. Chúng ta có thể thêm, sút và cắt mẫu mã để tạo ra thành một compound path.
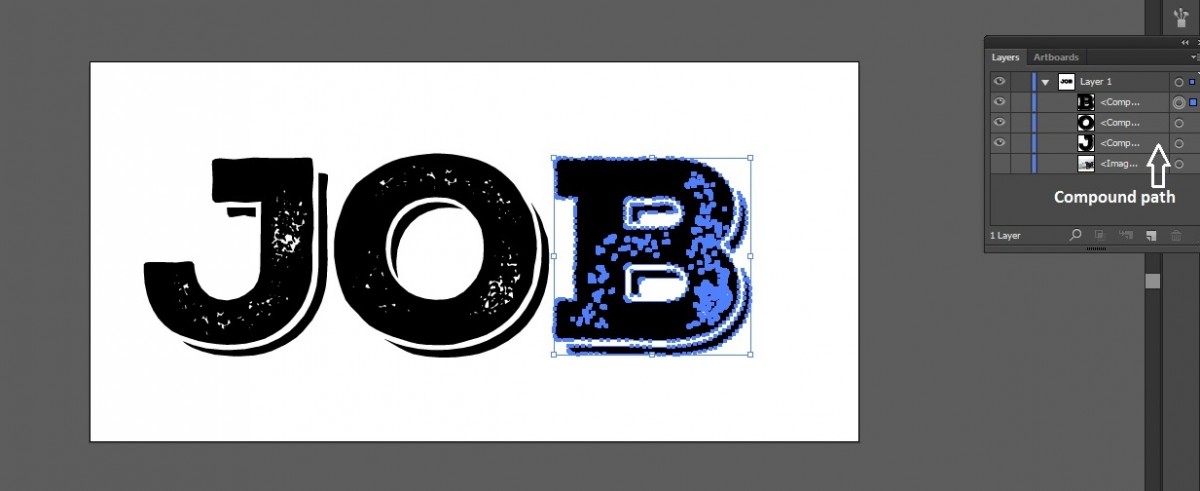
Chúng ta tất cả thể biến hóa đối tượng thành một compound path bằng phương pháp tô sáng JOB và chọn Object> Compound Path> Make




Bước 3: tạo Clipping mask
Sau lúc kéo những chữ loại sát ngay sát nhau, cấu hình thiết lập như ý muốn, bạn hãy tô sáng băng thông chữ với ảnh, tiếp nối chọn Chuột buộc phải >Make Clipping Mask


Nếu hy vọng chỉnh ảnh bên vào chữ, chúng ta chọn đối tượng ảnh trên Layer panel, dịch chuyển sao cho phù hợp. Clipping mask đã dứt rồi đó, rất dễ dãi phải không nào?
Bỏ hoặc chỉnh sửa Clipping Mask và Compound pathĐể quăng quật clipping mask, bạn có thể:
Chọn Object> Clipping Mask> Edit/Release
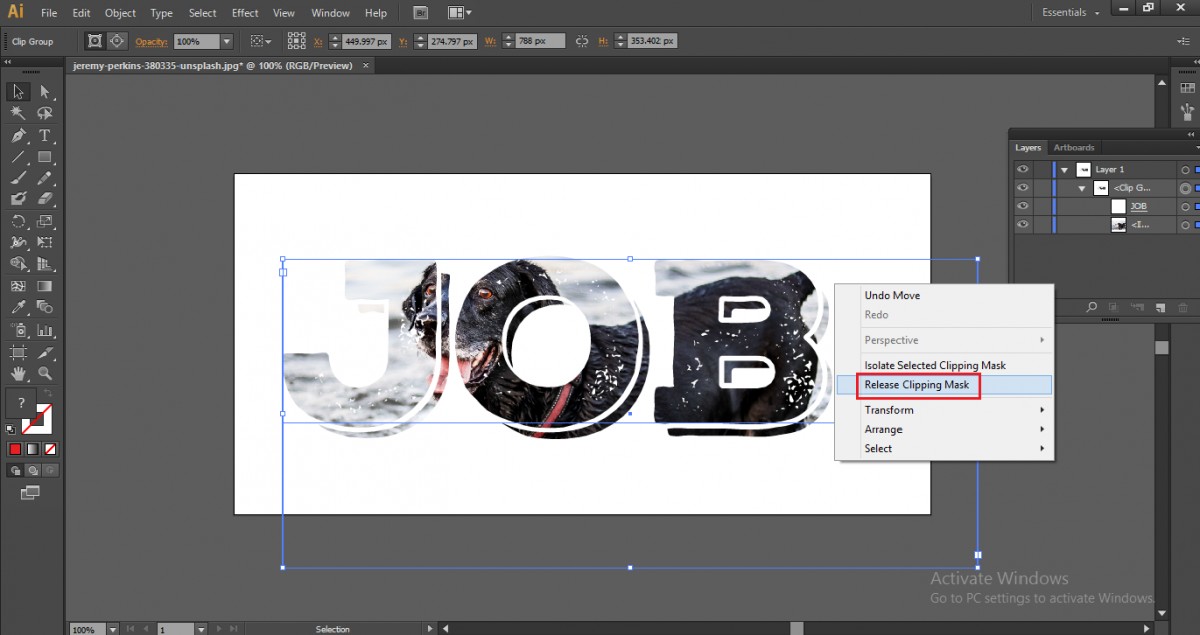
Hoặc chọn tất cả>Chuột phải>Release Clipping Mask

Hoặc chỉnh sửa bằng phương pháp cô lập clipping mask: Nhấp đúp vào nó hoặc tìm thấy nó trên Layers Panel
Bỏ compound path
Chọn Object > Compound Path > Release
Hoặc chỉnh sửa bằng cách cô lập compound path: Nhấp lưu ban vào nó hoặc search thấy nó bên trên Layer panel
Tạm kết,Clipping Mask là hầu hết công cụ đối kháng giản, dễ sử dụng nhưng hiệu quả nó mang về cho bản thiết kế của người sử dụng thì ko tồi chút nào, yêu cầu không? giả dụ muốn mày mò thêm những những cách thức thú vị của Illustrator, xem thêm ngay khóa huấn luyện Illustrator cơ bản tại edutainment.edu.vn nhé.
#clipping mask là gì # sản xuất clipping mask như thế nào # illustrator # adobe illustrator #edutainment.edu.vn #edutainment.edu.vn #image














