Một vài ba thư viên css cần sử dụng cho hiệu ứng hover
Hiện nay áp dụng hiệu ứng địa chỉ trên website là 1 trong phân quan trọng trong thi công UX. Những cách cũ thường chỉ đổi khác màu sắc đẹp của văn bạn dạng và tạo mẫu kẻ dưới mang lại nó, nhưng lại hiện nay, với CSS, bạn có thể sử dụng nhiều cách thức hơn đến hiệu ứng hover. Tốt nhất là cùng với ảnh.Những đơn vị phát triển hoàn toàn có thể thêm thời gian biến đổi hiệu ứng hoặc một hoạt động với hiệu ứng hover. Chúng ta có thể trượt, thu phóng với nhiều tốc độ khác nhau, ẩn hiện cùng làm được rất nhiều hơn nữa chỉ với CSS.Trong nội dung bài viết này, tôi sẽ trình làng đến chúng ta một vài thư viện CSS được áp dụng giúp cho các nhà cải cách và phát triển website có thể dễ dàng tạo nên những hiệu ứng bắt mắt khi hover vào ảnh.
Bạn đang xem: Cách dùng hover trong css
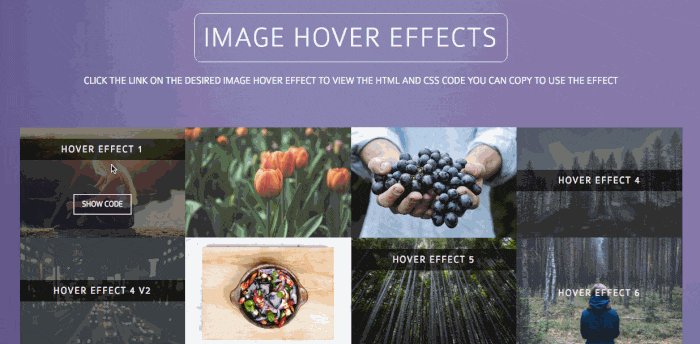
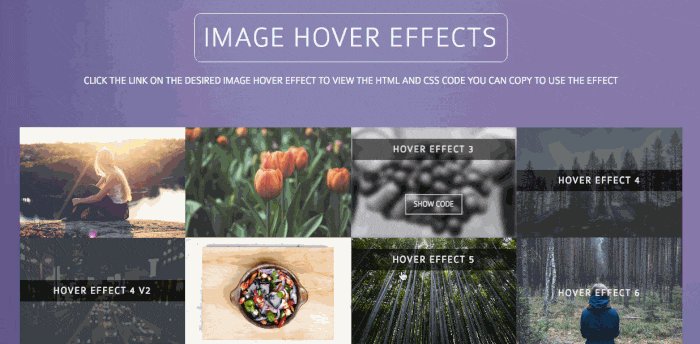
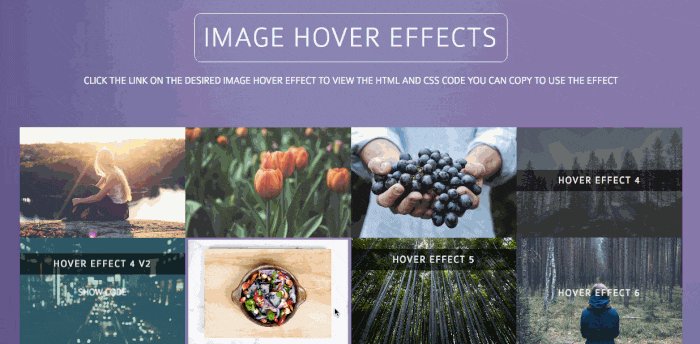
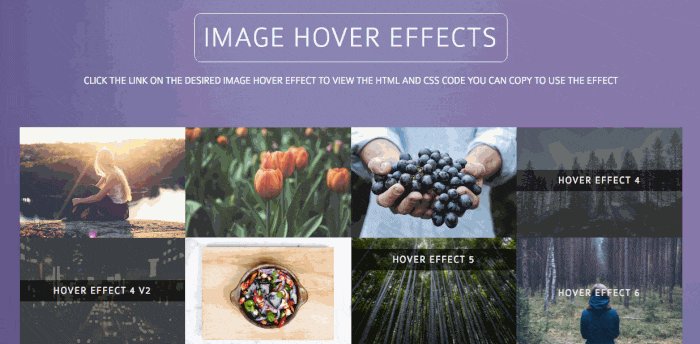
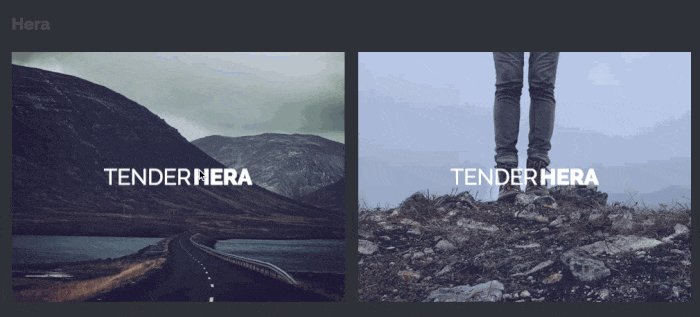
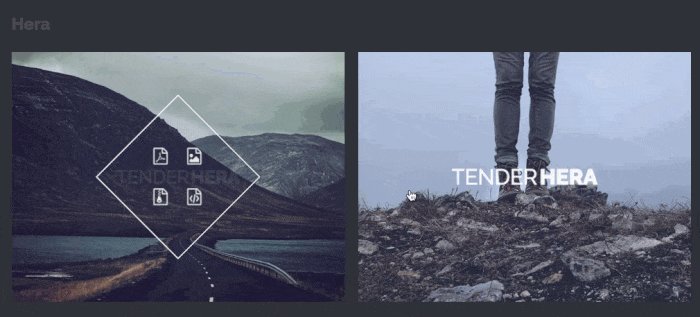
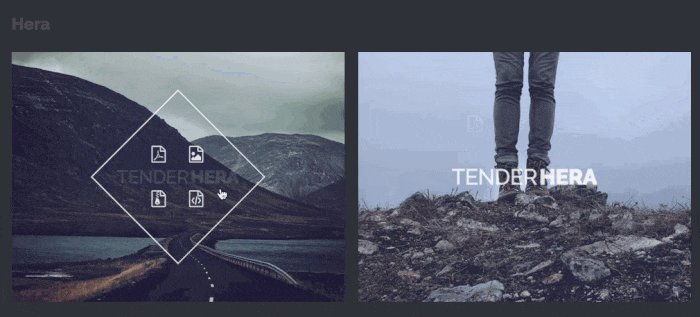
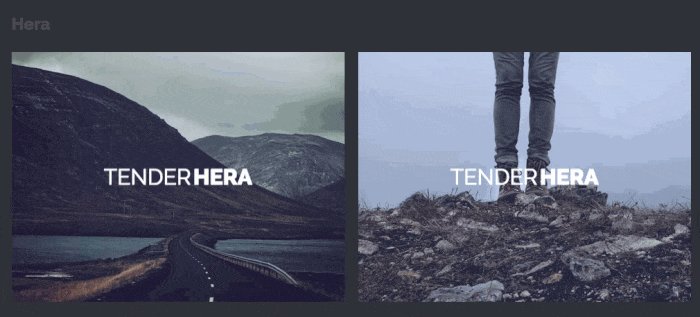
Image Hover EffectsTại website này chúng ta cũng có thể nhìn thấy 16 đẳng cấp hiệu ứng lúc hover vào bức hình ảnh với caption. Để biết được biện pháp markup HTML với CSS được sử dụng thế nào, bạn chỉ việc click vào show code.

Tại đây bạn sẽ có 4 lấy ví dụ như khá tốt về hoạt động khi các bạn hover trên bức ảnh. Hiệu ứng này áp dụng CSS3 transition với transform. Không thực hiện Javascript với chạy trên các trình duyệt.
Xem thêm: Canxi Ostelin Bầu Cách Dùng, Canxi Ostelin Uống Như Thế Nào

Ihver là một tủ đựng đồ các cảm giác hover áp dụng CSS3. Thư viện này có 20 giao diện hover hình tròn và 15 vẻ bên ngoài hover hình vuông. Để thực hiện những hiệu ứng này, bạn cần sử dụng HTML và thêm một vài tệp tin thư viện CSS.

Thư viện này không 44 cảm giác tạo vị CSS. Một vài hiệu ứng cung cấp như ẩn hiện, đẩy, trượt, thu phóng, quay tròn... Chúng ta cũng có thể mua thư viện lớn hơn với 216 hiệu ứng

Đây là cảm giác hover được tạo vì chưng Codrop. Có tất cả 30 cảm giác trên 2 cỗ hướng dẫn.

Hover CSS giúp cho bạn đưa hiệu ứng vào bất kỳ element nào, như thể button, link hoặc ảnh. Có khá nhiều hiệu ứng như 2D, biến hóa background, border, láng đổ và nhiều hơn thế nữa. Thư viện có sẵn CSS, Sass cùng Less














